Adobe XD è un Software di Progettazione per App Web
Il corso Adobe XD tratta del software di progettazione per l’esperienza dell’utente per lo studio, la progettazione grafica e lo sviluppo di App, Siti Web, e Applicazioni Interattive tramite il disegno e la prototipazione di UI e UX – User Experience, User Interfacce.
Copertina Corso Adobe XD
Introduzione al Programma, Come Acquistare Adobe XD, Funzioni di XD, Menu, Pannelli, Strumenti Principali, Spazio di Lavoro
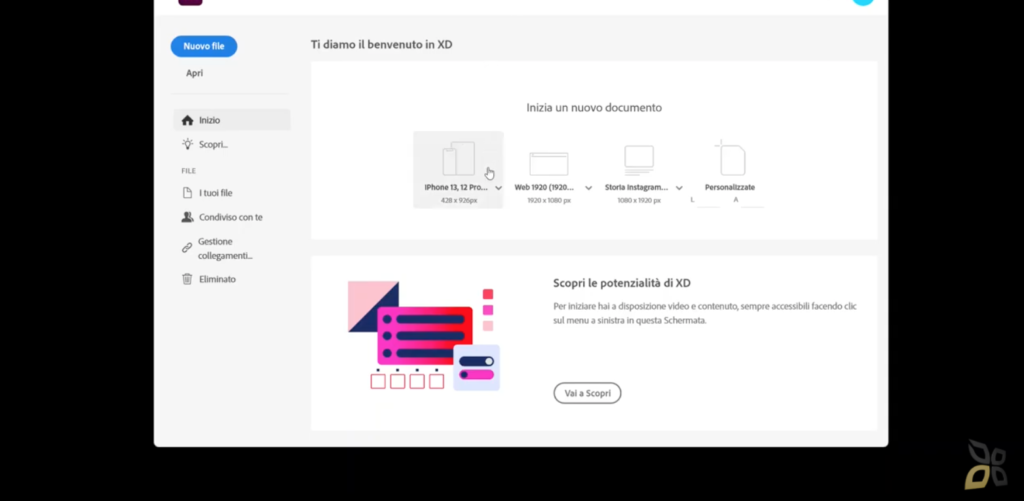
Pagina Principale del Programma Adobe XD
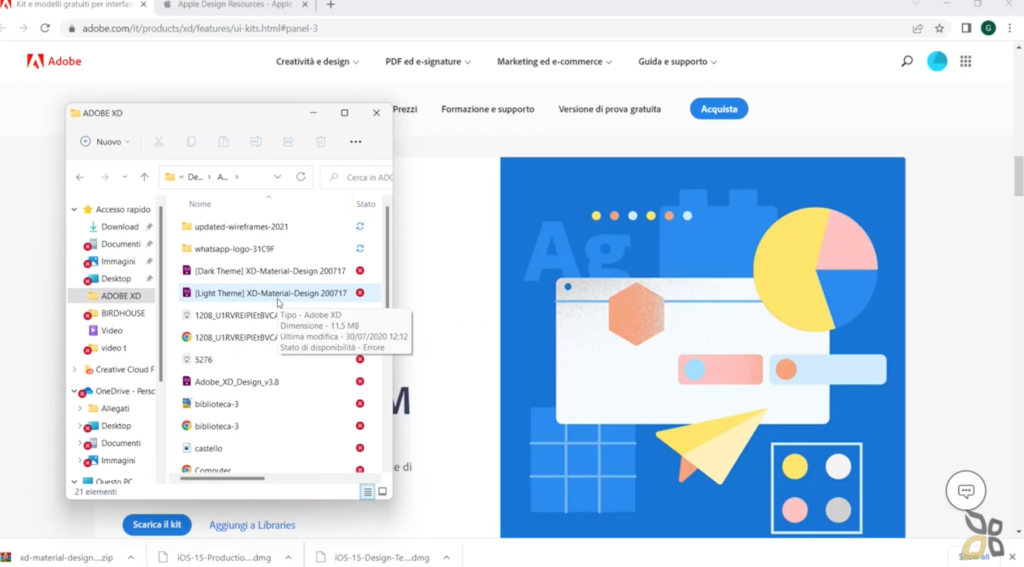
Scaricare e Decomporre Progetti Pre-Impostati, File di Esempio e UI Kits, Da Cosa è Composto un Progetto Intero, Personalizzazione
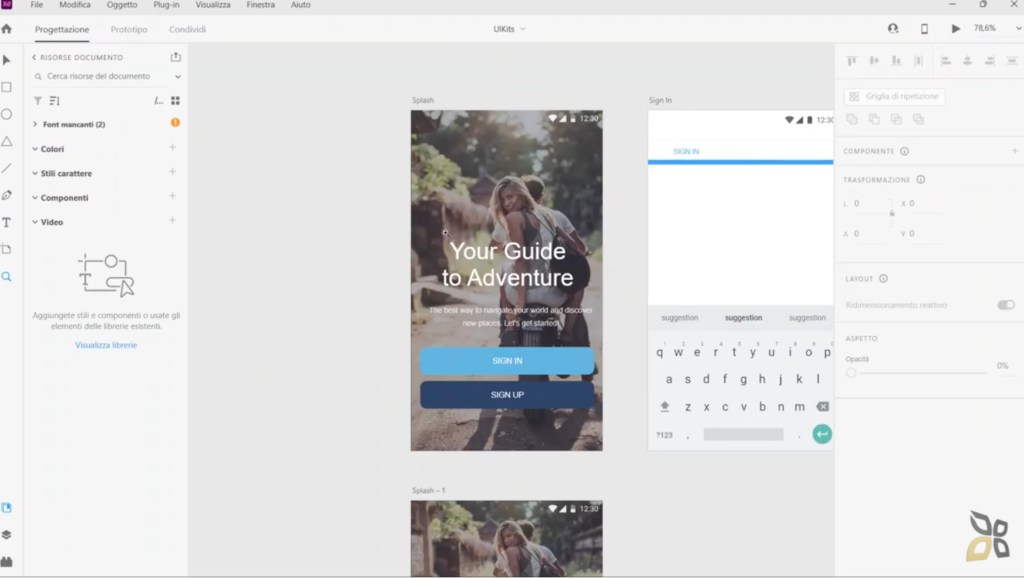
Progetto Adobe XD
Scaricare File Tutorial, Percorso Guidato, Utilizzare gli Artboard, Personalizzare lo Sfondo con Colori a Tinta Unita o Gradienti
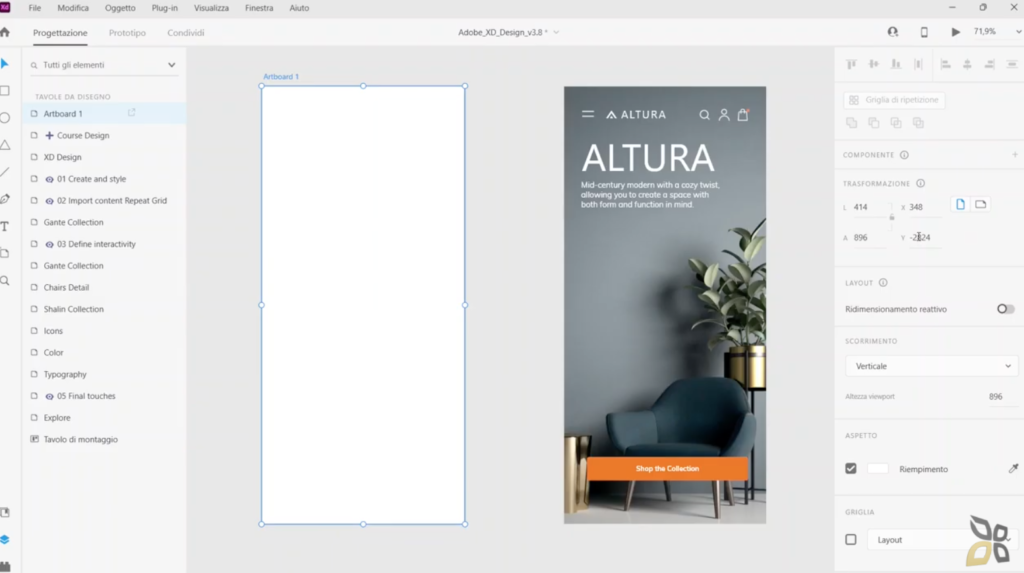
Personalizzazione dello Sfondo Adobe XD
Adobe, XD, Design, Corso, Step, Aiuto, Grafica, Programma, Interfaccia, Lezione, Storyboard, Funzioni, Software, Artboard, Progettazione, File, Scrolling Verticale, Guide Intelligenti, Guide, Griglie Quadrate, Pixels, Griglie Layout, Colonne, Distanze, Misure, Assi Cartesiani, Asse x, Asse y
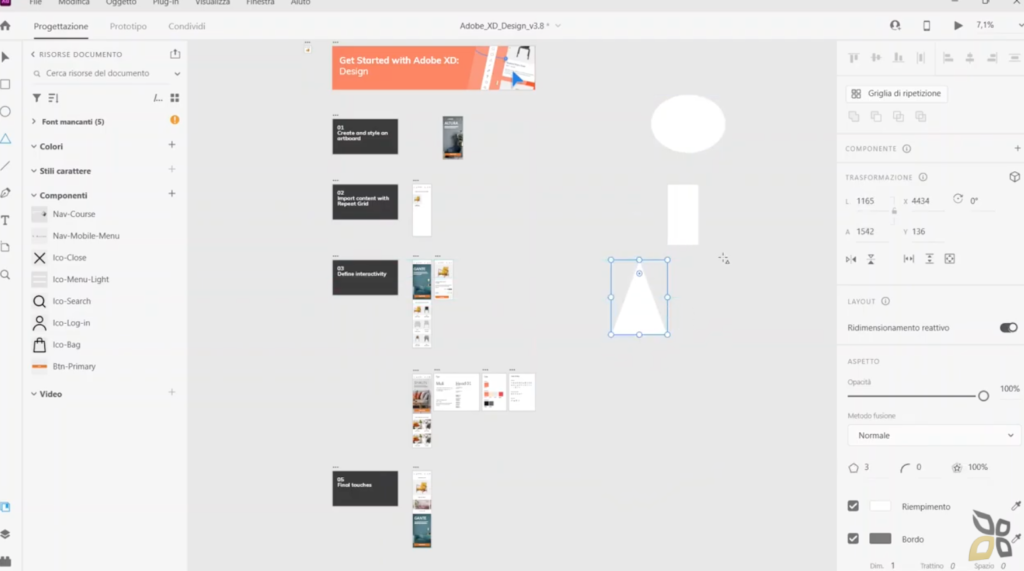
Design di un Progetto su Adobe XD
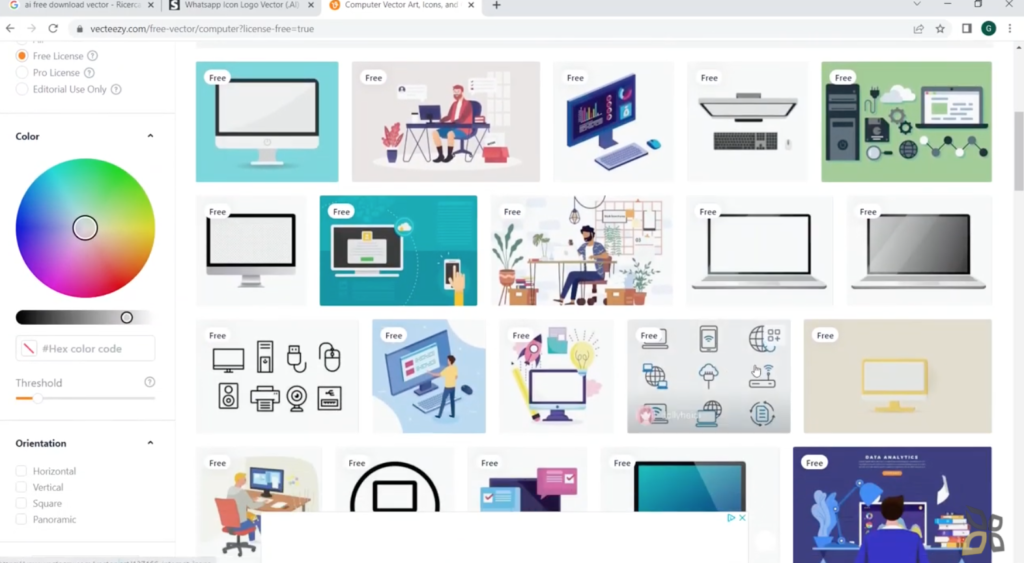
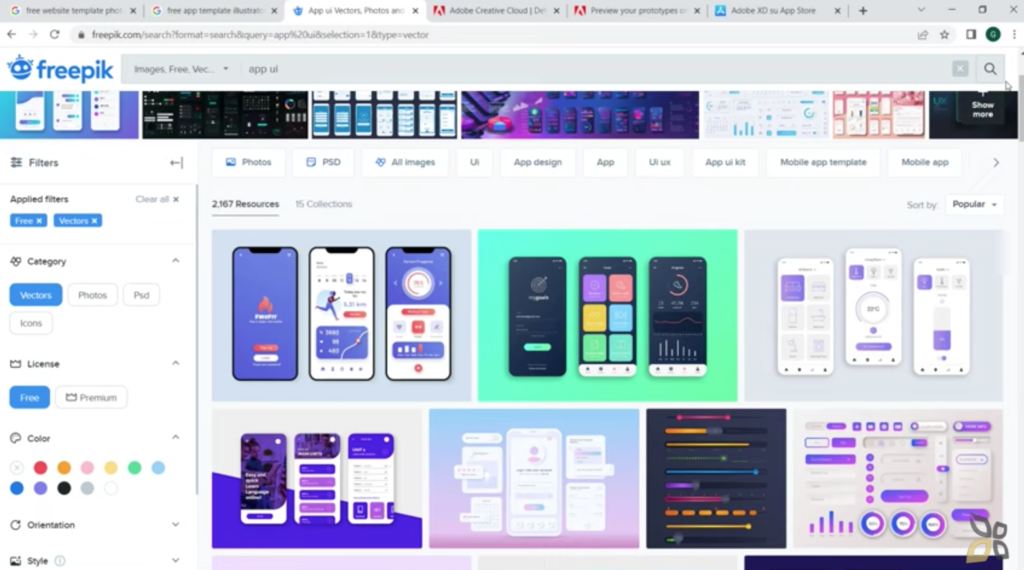
Importazione di File Vettoriali, Cosa Sono le Grafiche Vettoriali, File Supportati da Adobe XD, Convertire File in Formati Diversi, Differenza tra PSD, JPEG e PNG
Esempio di File Supportati da Adobe
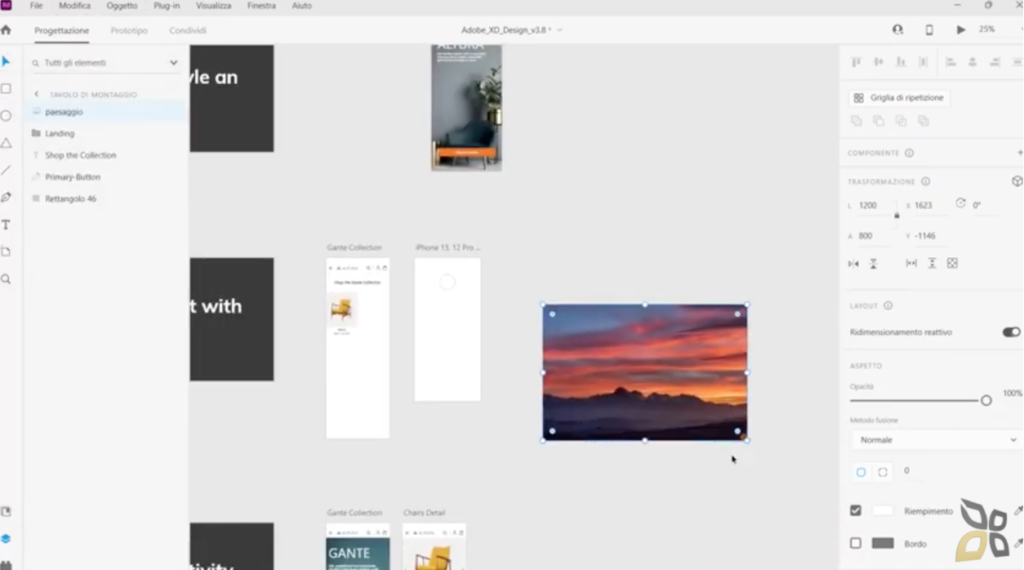
Importazione di Grafiche Raster, Metodi di Fusione per Creare Effetti sulle Immagini, Utilizzo degli Assets, Componenti
Creazione di Effetti sulle Immagini
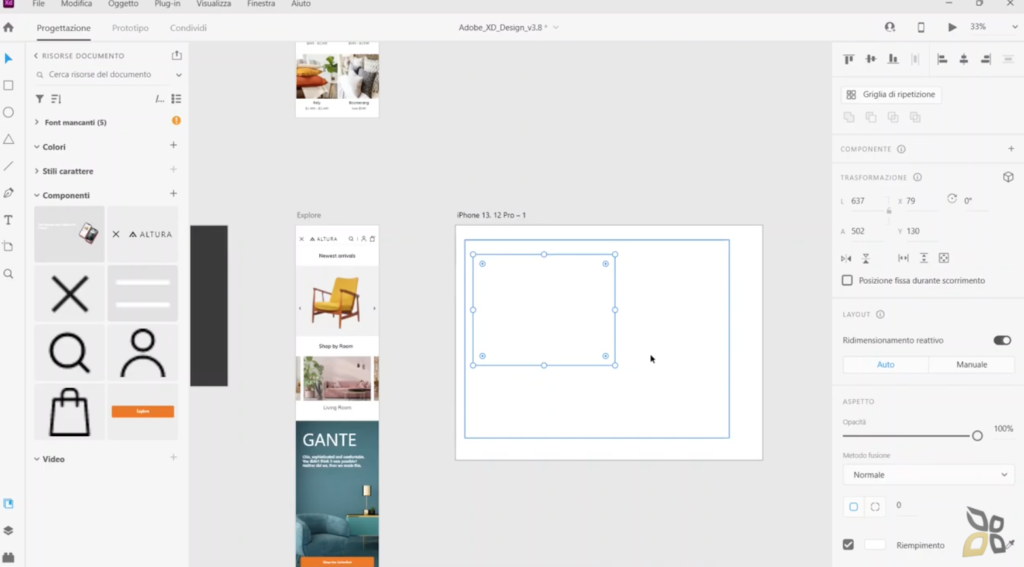
UI Kits, Assets, Colori, Componenti, Istanze e Griglia di Ripetizione
UI Kits Adobe XD
Utilizzare gli Strumenti Vettoriali per Creare e Modificare le Forme, Creazione di Testi tramite Casella di Testo o Inserimento, Conversione di Testi in Tracciati
Inserimento di Immagini e Forme di Testo
Utilizzo di Forme Vettoriali, Creazione di Testi, Inserimento degli Stili di Carattere negli Assets, Creazione di Maschere Vettoriali
Esempi di Testi da Inserire Adobe XD
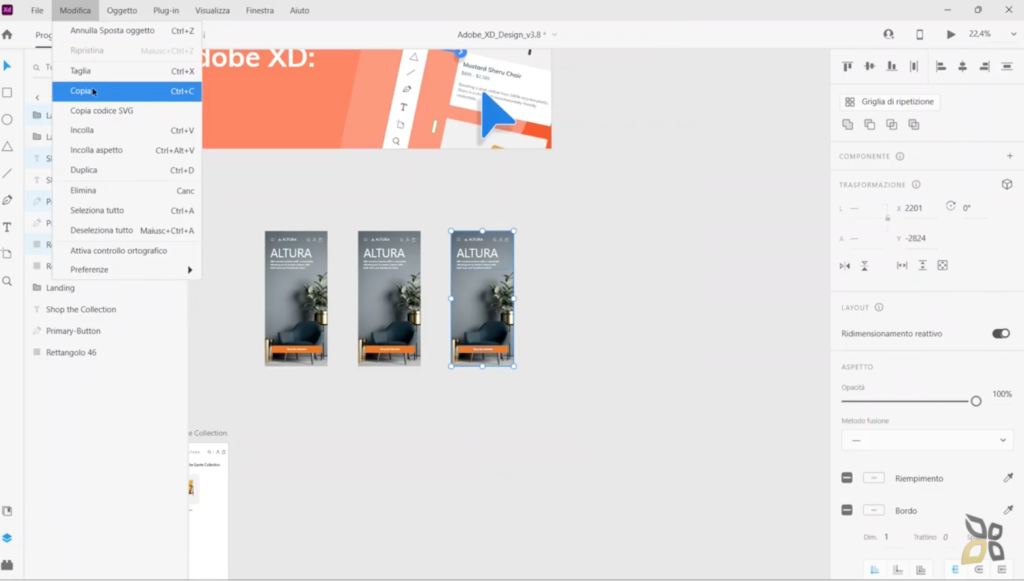
Strumenti di Allineamento, Combinazione delle Forme, Griglie di Ripetizione
Strumenti di Allineamento e Combinazione Forme
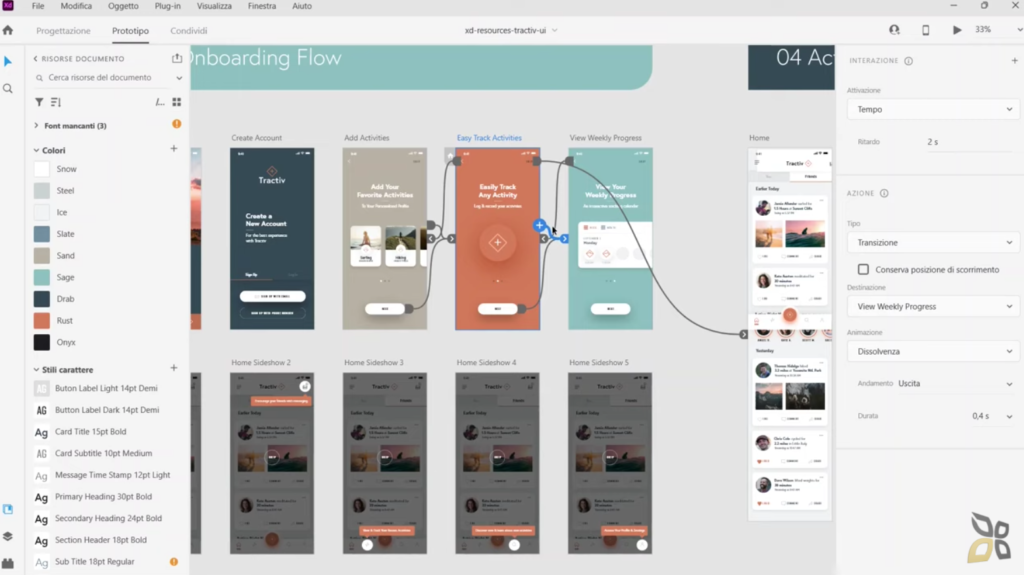
Area di Lavoro Prototipo, Visualizzazione Anteprima, Scorrimento, Interattività, Animazione, Strumenti per la Creazione di Collegamenti
Prototipo di Area di Lavoro Adobe
Creare una Presentazione attraverso gli Strumenti di Prototipazione, Utilizzare gli Artboard come Slides, Creare Collegamenti nell’Area di Prototipo
Raffigurazione Creata Grazie ad Adobe
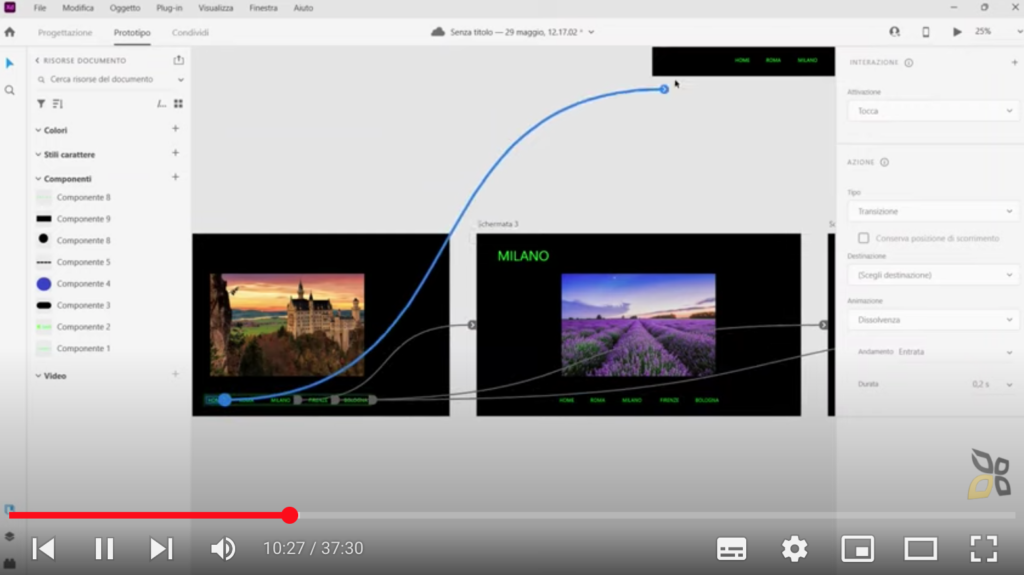
Prototipare un Sito Web o App con gli Strumenti dell’Area di Lavoro di Prototipo, Creare un Menu e dei Pulsanti con Collegamenti e Animazioni
Creazione di Collegamenti e Animazioni
App e Siti Web, Landing Page, Interattività, Condivisione, Creative Cloud, Anteprima su Dispositivo
Creazione di App e Landing Page